A WordPress weboldal készítésnek több módja is van. Ha WordPress, akkor én a weboldal építőket favorizálom. A másik megoldás ha kész sablont veszel, pl a Themeforestről, felteszed akár a demo verziót, majd kicseréled a képeket. Lássuk, be ehhez azért nem kell nagy szakértelem. Persze, most sokan lehet azt mondják, hogy a weboldal építő pluginokhoz sem kell agysebésznek lenni. Ami részben igaz is. Ebben a cikkben mégis 3 WordPress weboldal építőt hoztam el, az alaptól a “durváig”. Bár 3 építőt hoztam el most, ennél jóval több van. Azért nem említem meg mind, mert nem mindegyiket ismerem. Lenne még egy, a WP Bakery, de ezt olyan régen használtam, hogy itt most eltekintek a bemutatásától. Nézzük is.
Gutenberg weboldal építő
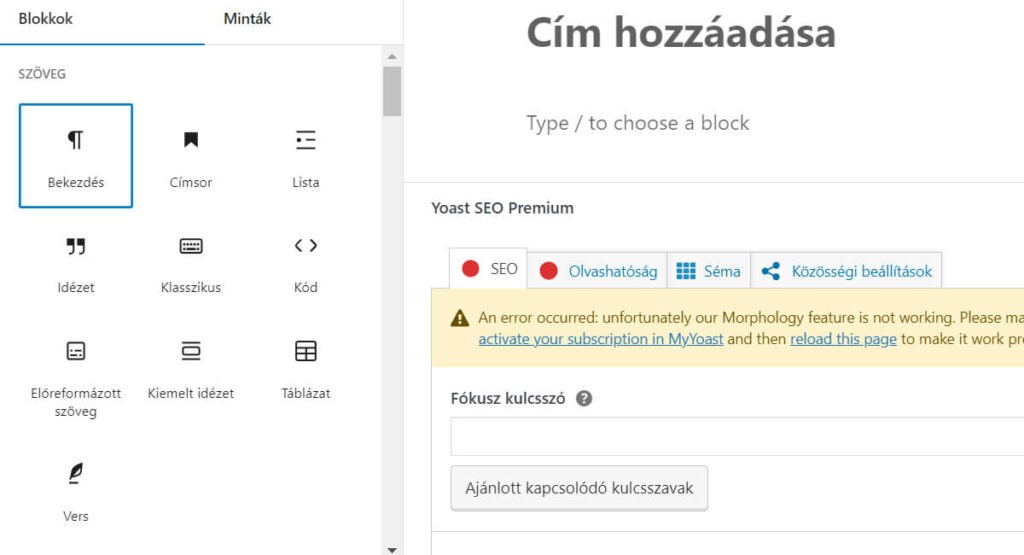
A Gutenberg weboldal készítő a WordPress szerves része (az 5. verzió után). Nevezhetjük beépített szerkesztőnek is. Tehát itt nem kell pluszban telepítenünk hogy weboldalt szerkesszünk. Elég a WP maga. Nem annyira vizuális mint például az Elementor, Divi, Avada, vagy az Oxygen. Lehetne mondani, hogy ez egy blokkstruktúrás weboldal építő. Egy főoldal készítése tehát blokkokon alapul, a content részt több egymás mellé, alá kerülő blokk alkotja, a bennük található tartalmakat, pedig külön, külön lehet definiálni. A tartalmakat csoportokra szedték. Így osztja fel őket a Gutenberg: Szöveg, Média, Kinézet, Widgetek, Sablon, Beágyazások. Ezek az alapértelmezettek.

Ha telepítünk olyan bővítményt, mely támogatja a Gutenberg weboldal építőt, akkor az megjelenhet egy külön csoportban. A Csoportokban találhatjuk a contentformákat. Mint például a Szöveg csoportban a címsort, bekezdést, idézetet, vagy a Média csoportban a képet, videót, galériát… stb. A Gutenberg előnye, hogy a WordPress verziókkal együtt fejlődik, fejlesztik. Tovább, hogy nem igényel más bővítményt, ezáltal gyorsabb lehet, mint egy vizuális építő. Hátránya, hogy nincs azonnal megjelenő vizualitás, illetve nincs olyan széles lehetőséged. Ha bővíteni szeretnéd a formázási, megjelenési opciókat, akkor bizony keresned kell bővítményt hozzá. (tehát majdnem ott vagy ahol a part szakad.)
Tehát a “Guti” egy blokkszerkesztő, eléggé kötött, de cserébe gyorsabb futást, betöltődést eredményez. Apropó. Ebben a weboldal szerkesztőben is vannak sablonok “Minta” néven, ami a kezdőknek mégkönnyebbé teszi a szerkesztést, építést, viszont azért ezek nem túl szépek. Legalább is szerintem.
Mindenképpen ajánlom kezdő weboldalkészítőknek, hiszen ez mégiscsak egy alap építő, másrészt a kezdeti weboldal készítésben, ha kiismerted, akkor igyencsak egyszerűen lehet összerakni alap weboldalakat. Ráadásul nagy előnye, hogy teljesen ingyenes. Viszont aki sokkal vizuálisabb építőre vágyik, annak a Gutenberg nem lesz megfelelő.
Elementor weboldal szerkesztő
Egy erős ugrás a Gutenberg weboldal szerkesztőhöz képest. Immár egy vizuális weboldal építőről beszélünk, ami sokkal-sokkal több lehetőséget kínál a használójának. Az egyik legismertebb és legtöbbször alkalmazott weboldal szerkesztő. A vizuális weboldal építési lehetőség miatt sokszor jobban becsülik mint pl a Gutenberget. Ami igaz az igaz, számos opciója van, könnyen szerkeszthető minden eleme. Külön beállítások vannak az elemek külalakjának módosítására. Olyan mintha CSS kódolással megírnád a kinézetet, csak itt sokkal egyszerűbb. Még mindig nem igényel kódolási tudást.
Szekciókat képezhetünk, melyeket tovább bonthatunk és alakíthatunk kedvünkre. Itt már külön tudjuk definiálni a szekciók mobilos, tabletes nézeteit is. Így mégjobban reszponzívvá tehetünk egy egy weboldalt. Az Elementor weboldal szerkesztő alapvetően sokkal nagyobb tudást és lehetőséget ad a weboldal készítése közben mint a Guti. Egyszerű Drag&Drop rendszerű (bár mostmár a Gutenberg is képes rá). Képes globálisan kezelni a betűtípusokat, színeket. Ezáltal, ha beállítunk egy színt és azt átállítjuk később akkor mindenhol átáll, az egész weboldalon. Ugyanígy a betűtípusokkal.
Elementor letöltése. Előny és hátrány.
Ahhoz hogy használhassuk ezt a weboldal építőt, le kell töltenünk legalább az ingyenes verzióját. A Free verzió korlátozott. Ha el szeretnénk érni a sablon-könyvtárat akkor bizony meg kell vegyük a liszenszt akár éves akár lifetime szinten.

Előnye talán látszik is a fentiekből. Viszont hátránya is van. Nagyon könnyű elszállni a DOM elemekkel. Nagyon egyszerűen ez azt jelenti, hogy szekcióban, belső szakaszt, nyitunk, azt tagoljuk, stb,stb… osztályon belül osztály alakul ki. A “halmozott” DOM (Document Object Model) erősen lassíthatja a weboldalt. Tehát az Elementorral való könnyű weboldal készítés, és a megannyi lehetőség által könnyen áteshetünk a ló túloldalára. Az Elementor esetében a JS kódok is sokat lassíthatnak, bár van rá mód, hogy “könnyítsünk” a kódhalmazon.
Mindenesetre összességében egy nagyon jó vizuális weboldal építő az Elementor. Nem kell kódolni, bár ebben az esetben már érdemes legalább az alap CSS elemekkel tisztában lenni. Akik már komolyabb weboldal, webshopot szeretnének, vagy kellően értik a Gutenberget és szeretnének komolyabbra váltani, azoknak megéri az Elementor.
Oxygen a haladó weboldal építő.
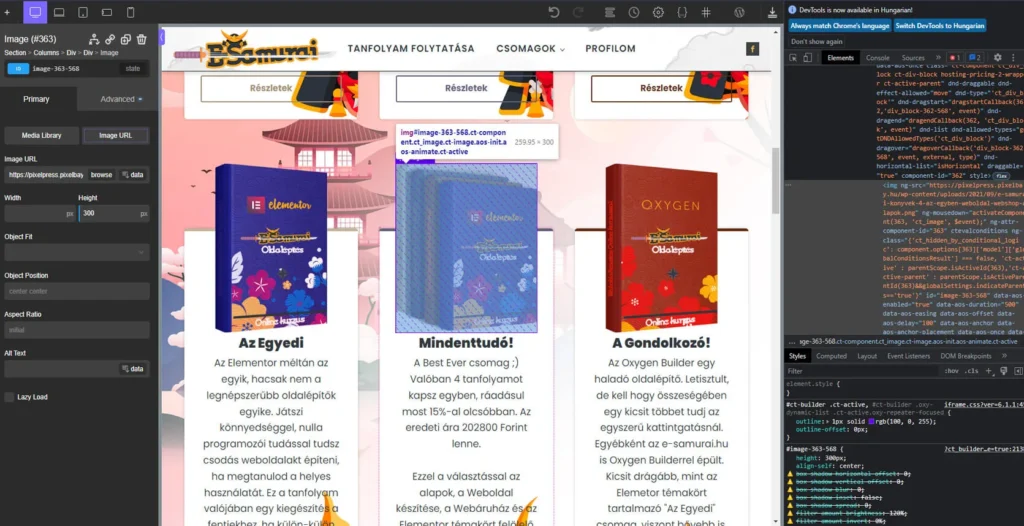
Az Oxygen egy méltatlanul elhanyagolt weboldal építő a WordPress világában. Persze ennek az egyik fő oka, hogy itt már nem feltétlen elég tudni Drag&Drop-al összehúzgálni egy weboldalt. Az Oxygen szerkesztővel megannyi mindenre képesek lehetünk. Stabil, megbízható és nagyon SEO barát is lehet.

Mérhetetlenül rugalmas tud lenni, feltéve ha az ember tudja hogy mit miért csinál vele. Érdemes tisztában lenni a CSS haladó világával, a HTML5 alapszabályaival is. Sokan ennél a pontnál elengedik az Oxygent. Pedig kár, anno nekem is voltak kételyeim, de rá kellett jönnöm, hogy roppant hamar tanulható és annyira stabil, hogy az Elementor, Divi és társai néha el is bújhatnak mögötte. Sőt, ez a weboldal szerkesztő is vizuális.
Ugyanúgy szekciókat használ, azon belül elemeket. Az alapvető elemek száma valóban kevesebb mint az Elementor esetében, de miután mélyebben szerkeszthető (pl A CSS útján) egy-egy ilyen elem, ezért az bárhogy formálható. Itt is fókuszban van a reszponzívitás, így bármikor tudsz nézetet váltani, pl asztali vagy álló / fekvő mobil között. (ez csak példa volt). Webshop készítés esetében is nagyon ideális választás lehet, főleg ha sok az egyedi igény, illetve meg szeretnénk úszni egy csomó fancy bővítményt.
Előnye a stabilitása, gyorsasága, a SEO szempontok fókuszban tartása valamint, hogy picivel mélyebb CSS tudással végtelenségig alakítható. Irtózatosan gyors és SEO barát weboldalak készíthetőek Oxygen-el. Hátránya, hogy egyrészt kezdőknek nem ajánlott, másrészt fizetős builder. Jelenleg nincs free vagy lite verziója. Ha kezdő vagy akkor nem ajánlom az Oxygen-t, ha haladó vagy, vagy olyan profi aki még nem ismeri az Oxygen-t akkor mindenképpen próbáld ki, hatalmas pozitív csalódás lesz 😉