Weboldal készítés kezdőknek – Legyen itt egy fontos előszó
A weboldal készítés menete relatív sokoldalú. Ennek a cikknek nem is az a lényege, hogy komplexebb, bonyolultabb weboldalakat készíts ez alapján. Azoknak szól, akik leginkább egy egyszerű blog oldalt szeretnének, de nincs, vagy nem akarnak kiadni se 80 ezret, se többet. Persze költség így is lesz, de annyira minimális, hogy 3-4 pizza árából meg is van. Tehát a weboldal készítés kezdőknek cím pontosan meg fogja állni a helyét.
Nagyon kérlek, ha komoly webáruházban, honlapban gondolkozol, akkor ne ennek a cikknek a vonalán keresd a megoldást. Szeretném a cikk elején leszögezni, hogy nem egy teljeskörű WordPress tanfolyam lesz, weboldal készítés kezdőknek címen álcázva. Nagyon sok minden nincs megemlítve.
Kell egy domain.
Mindenképpen ajánlanám hogy a domain és a tárhely egy azon szolgáltatónál legyen. Itt ajánlok egy párat. Például az elin.hu, rackhost.hu. Ha már valamilyen okból lefoglaltál egy domain nevet, pl godaddy-nél, akkor ajánlom az nb-studio.net szolgáltatásait. De maradjunk az alapesetnél. Mondjuk az elin.hu-ra esett a választásod.
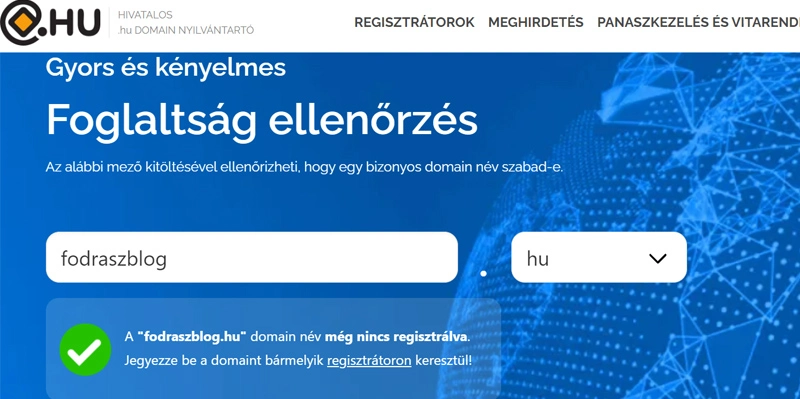
Domain esetében, ha magyar nyelven készül a blog, akkor .hu legyen, ha angol nyelven akkor .com. Fontosnak tartom hogy a domain cím segítsen a keresésben, beszédes legyen. Tehát ha szeretnél egy fodrászattal foglalkozó blogot akkor lehet pl: fodraszat.hu. Persze ez nem ilyen egyszerű. Ellenőrizni kell hogy a domain név foglalt vagy sem. A foglalt nevek nem regisztrálhatók. Az ellenőrzést pl az elin.hu-n is megteheted, vagy a domain.hu-n is. ha megvan a név (és nem foglalt akkor mehet a regisztrálás). A példa kedvéért én most leellenőriztem a “fodraszblog.hu” -t, ami szabad is. (lásd lenti kép)

Kell egy Webtárhely
Tehát az elin.hu-n be tudod regisztrálni ezt a domaint, és hozzá egy webtárhelyet. Elin esetében az ASA webtárhely nagyon jó választás, vagy ha tényleg csak blogolni akarsz, akkor a sima “webtárhely” is megteszi. Ha a “sima” webtárhelynél maradsz, a fodraszblog.hu domain névvel akkor ez összesen egy évre kb 7500 forint (tárhely kb 5500 forint + domain kb 2000 forint). most egy pizza kb 2000 forint. (sima margaréta) tehát majdnem 4 pizza árából megvan a domain és a tárhely.
Kell egy SSL tanúsítvány
Ez egy olyan technikai tanúsítvány mely biztonságos kapcsolatot ad a böngésző és a szerver között. Tehát a regisztrációnál, kapcsolati űrlapoknál használt személyes adatok nagyobb biztonságban lesznek az illetéktelen kezek / szemek elől. Ez manapság már egy kötelező “dolog”. Ha jól emlékszem 2015 óta a Google is előkelőbb helyre sorolja azon weboldalakat mely ilyen tanúsítvánnyal is rendelkezik. A tárhelyszolgáltató szívesen segít beállítani az ingyenes (mert ehhez a bloghoz bőven elég) SSL tanúsítványt. (pl Let’s Encrypt). Az oldaladat már így éred el: https://fodraszblog.hu (Az “s” jelzi hogy ez egy titkosított protokoll).
Kell egy blogmotor.
Blog weboldal készítés esetében a legjobb választás a CMS (Content Management System) keretrendszer, azon belül a WordPress. Mint ahogy a neve is mutatja Tartalomkezelő rendszer. Ha belépsz az térhelyszolgáltatódhoz (jelen esetben Elin), akkor pár kattintással onnan fel is tudod telepít. Így fogalmaznak a srácok:
Ma 99,9%-ban WordPress weboldalak készülnek, és annak szélesebb körű ismertsége szükségessé tette, hogy a tárhely szolgáltatásunk része legyen a legelterjedtebb tartalomkezelő rendszer 1 kattintásos telepítése. Egy kattintás alatt azt értjük, hogy nem kell semmilyen adatot megadni, mindent létrehoz magának az adminisztrációs felület, és mindent be is állít. Elküldi emailben a hozzáférési adatokat, de meg is tekinthető.
https://elin.hu/informacio/blog/blog-wordpress-telepites-egy-kattintassal
Tökéletes választás, tehát. Megvan a domain, megvan a tárhely, és fent van a WordPress. Gondoltad volna? Milyen gyorsan haladsz, és 4 pizza ára (nah jó, leszállok a pizzáról).
Weboldal készítés kezdőknek, WordPressel
Ne ijedj meg. Minden a kezedben van, még akkor is ha nem látod. 🙂 A WordPress alapokra helyezett weboldal, ha egyszerű célokra kell akkor bizony tényleg pár kattintás. (Tehát ha egyszerű célokra kell!!) Tudni kell pár fontos dolgot. A WordPress rendelkezik egy Backend és egy Frontend résszel. A Backend a háttér rész, kizárólag adminoknak. A Frontend a látogatói rész. Amit a Backendben végzel kihatással lesz a Frontendre is. Még mindig ne ijedj meg. Egyszerűsítünk. A Backend a továbbiakban “admin rész”, a Frontend a továbbiakban “látható oldal” lesz. Oké? (persze hogy az, nem tudsz válaszolni itt :D)
Az admin részt ezen a címen éred el: https://fodraszblog.hu/wp-admin/
Magát a látható oldalt, itt: https://fodraszblog.hu
Irány az Admin rész.
A weboldal készítés kezdőknek című cikkem itt kezd el “durvulni” 🙂 Látogass el az admin részre. Itt be kell jelentkezned. Vélhetően az e-maileid között lesz a szolgáltató által kiküldött bejelentkezési adat. Keresd meg, majd lépj be.
Ha beléptél három dolgot tessék észrevenni. Van egy felső fekete alapú menüsorod, van egy bal oldali szintén fekete menüoszlop, és középen egy halványszürke asztal. A felső sor mindaddig látható marad az admin részen és a látható oldalon is, amíg be vagy jelentkezve mint adminisztrátor. (tehát ha kilépsz eltűnik) a bal menüoszlop és az asztal csak az admin részen látszik.
Kezdő lépések az adminban.
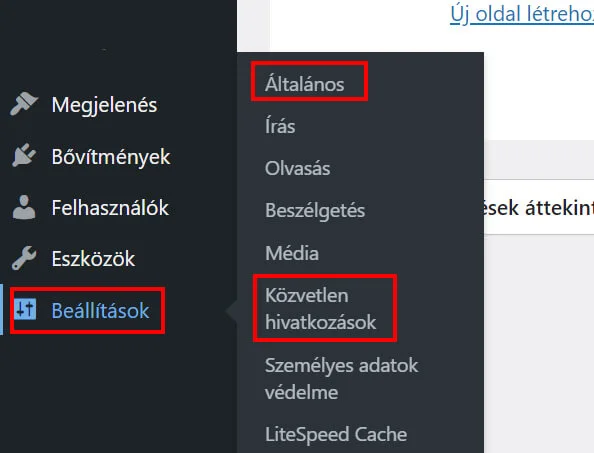
Mielőtt vadul nekiállnál a külalaknak, pár apró mozzanatot el kell végezni a bal oldali menüoszlop beállítások pontja alatt. Húzd ide az egeret. (ne kattints, csak húzd rá az egeret) Ezt kell látnod

Menj a megjelenő almenü “Általános” pontjára. Menj végig a beállítási pontokon, (Honlap neve, egysoros leírása… stb) majd mentsd el. Ezután húzd ismét az egeret a beállításokra, de most a “közvetlen hivatkozások” pontra menj. Itt érdemes a “nap és bejegyzés címe” lehetőséget választani. Előfordulhat, hogy ezen van már. Akkor hagyd úgy.
Bejegyzések kategóriái.
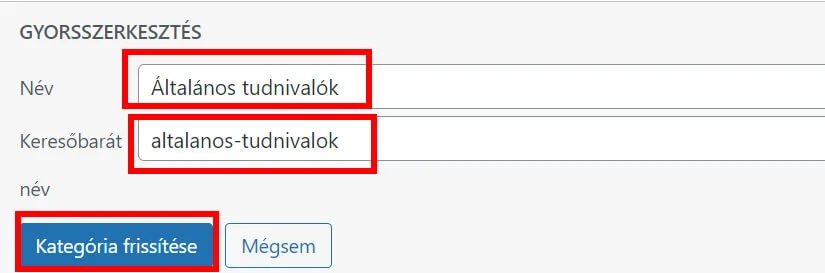
Ha kész vagy a fentiekkel, akkor hozzuk létre a blogbejegyzéseink kategóriáit. Keresd meg a bal oldali menüoszlopban a “bejegyzés” menüpontot, húzd ide az egeret, majd kattints a kategóriák pontra. Az asztalon megjelenő részben ad meg az “új kategória létrehozása” alatt található “Név” részben a kategória nevét. Legyen pl fodrászat, nyomj egy entert. Ha jól csináltad akkor a megjelenik egy új kategória. Így most kettő is van. Van egy alapértelmezett kategória is (a telepítés hozta magával), ezt is át tudod nevezni. Húzd a név fölé az egérmutatót, majd az alatt megjelenő opciókból válaszd a “gyorsszerkesztést”. Írd át amire szeretnéd a a kategória nevét. Lásd a lenti képen.

A keresőbarát név kisbetűs, ékezet nélküli és a szóköz helyett kötőjelet kell írni.
Írjunk egy bejegyzést!
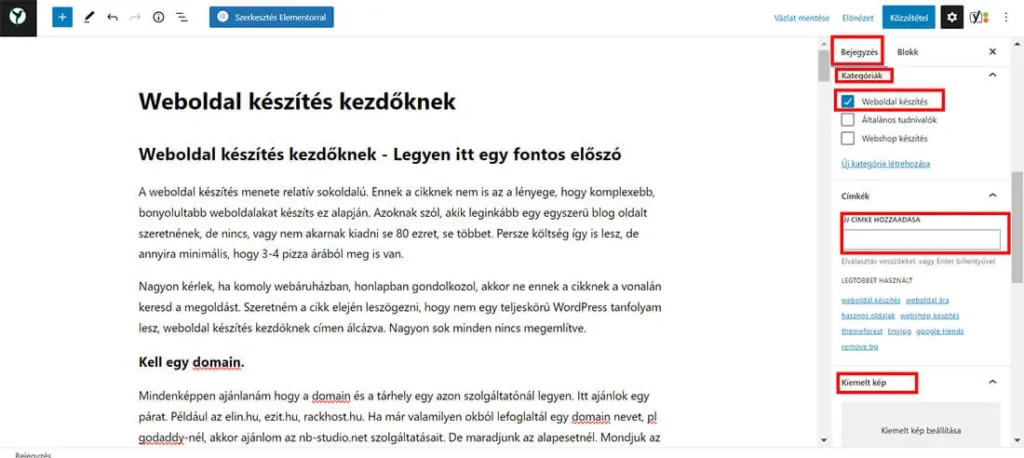
Szépen haladsz! Gratula (főleg ha érthetően magyarázom). Írjunk egy bejegyzést, legyen ez az első lépésünk. (nem, még mindig az admin részben turkálunk, ne mászkálj el.) Ehhez menj a bejegyzés menüpontra, és válaszd az “új hozzáadása” lehetőséget. A bejegyzések létrehozása kicsit olyan mint egy Word szövegszerkesztés. Nem nehéz nyugi.

Adj neki egy címet, majd mehet az írás ezerrel. Ha úgy érzed hogy kész akkor mentsd el, felül a közzététel gombbal teheted ezt meg. Ha nem vagy kész, akkor mentsd el vázlatként. Mindenképpen adj hozzá pár címkét, kiemelt képet, és persze tedd abba a kategóriába amibe “való”. 🙂 (ezt hoztuk létre fentebb)
Taadaaaa. 🙂 Publikáltad az első cikked. Szép munka.
Most a következő részig írj egy pár bejegyzést, esetleg hozz létre kategóriákat. Egyszóval a reklám után folytatjuk. ( ha megvan a kövi rész itt lesz egy link )